
ウェブディレクターが制作の現場でよく作るものの一つにワイヤーフレームがあります。これはいわばサイトの設計図のようなもので、要素の配置を把握するための図です。
このワイヤーフレーム、現在多くの現場ではマイクロソフトのPowerPointを使って描かれているものがほとんどではないでしょうか。僕がこれまでに見てきたワイヤーフレームは、ほぼ100%PowerPoint、もしくはgoogleスライドで描かれたものでした。
僕も慣習にならってこれまでPowerPointを使っていたのですが、最近「Sketch」で描いてみたんですね。
SketchはそもそもUI/UXデザイナーが使うために作られたドローイングツールで、近年ウェブデザインの制作現場でも徐々に使われることが増えてきたツールです。
で、このSketch、ワイヤーフレームを描くのにもめちゃくちゃ使える! あまりに使いやすすぎて、「あれ、なんでこれまでPowerPoint使ってたんだろう…」と疑問に思うほど。正直、Sketchを使うともうPowerPointでワイヤーフレーム作れないです。実際、もう使ってないですしね。
今回はその理由を書いてみます。
軽い
とにかくSketchは軽い。めちゃくちゃ軽い。動きが軽快で、作ってる最中にアプリが落ちるということはほぼありません。2ヶ月間使っていますが、少なくとも、ぼくは一度もないですね。
この「軽さ」って「ストレスがたまらない」というメリットと同時に、「ちょっとした修正への心理的ハードルが低い」というメリットもあるんです。「あー、あそこちょっと直したいな」と思ったときに、重いソフトならすごく億劫になっちゃうんですが、軽いとそういうことが起こらないんですね。これは大きなメリットかと思います。
サイズの自由度が高い
SketchはPowerPointのように1枚のスライドに書き込んでいくスタイルではなく、好きな場所に自由なサイズでアートボードを設置して図を描くことができます。
なので、少しスペースが足りなくなった場合に、図を全体的にぎゅっと縮小するのではなく、アートボード自体を大きく再調整すればいいんですね。書き出すときはPDFにすれば拡大縮小は容易なので、このアートボード単位で図を描いていけるというのはすごく便利です。

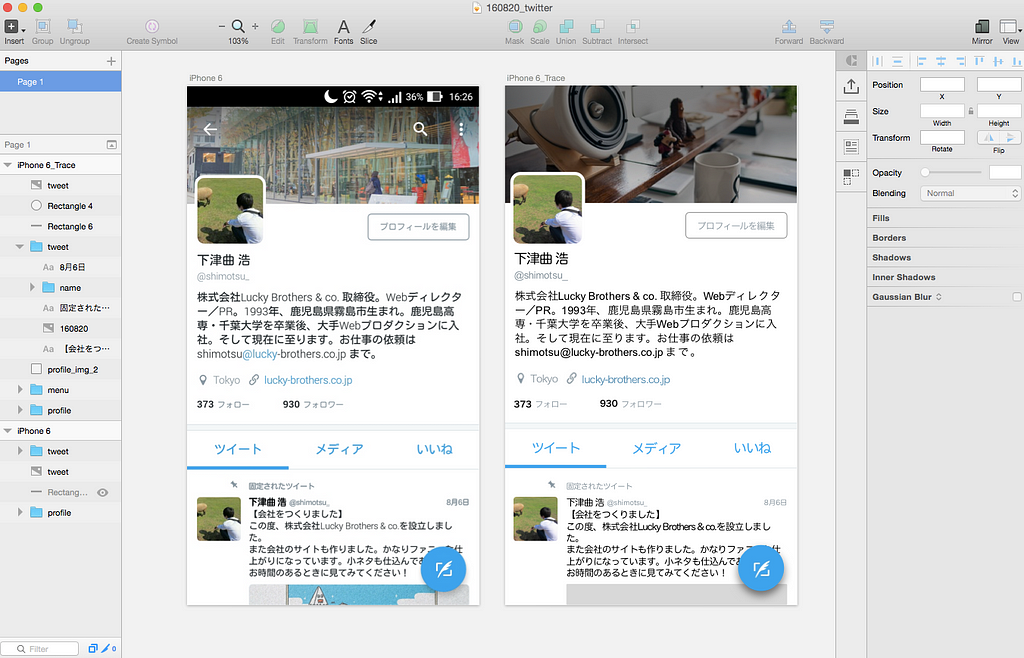
アートボードを並べて作業が可能である
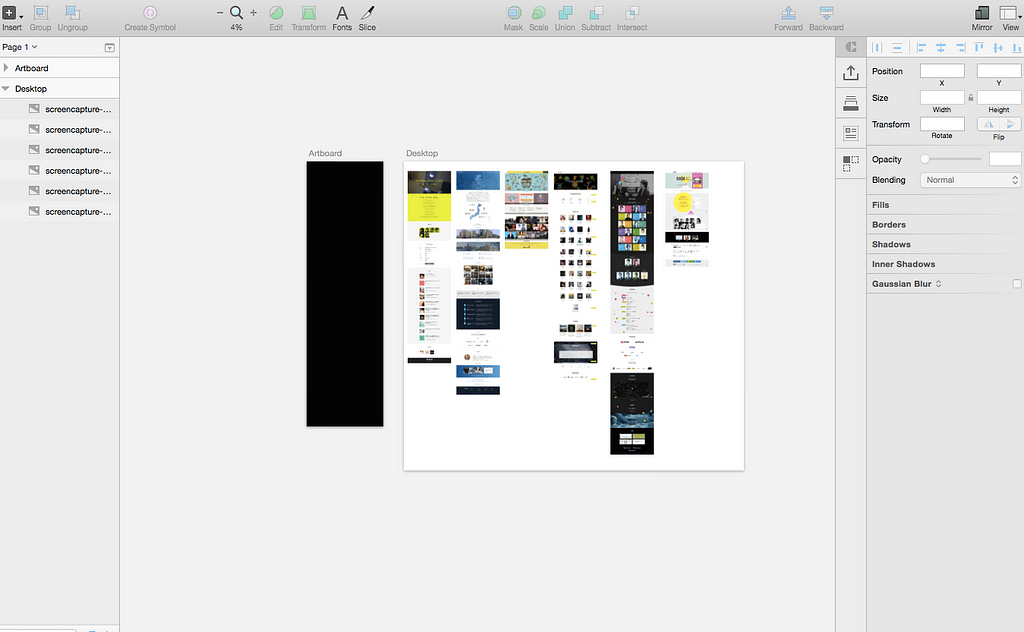
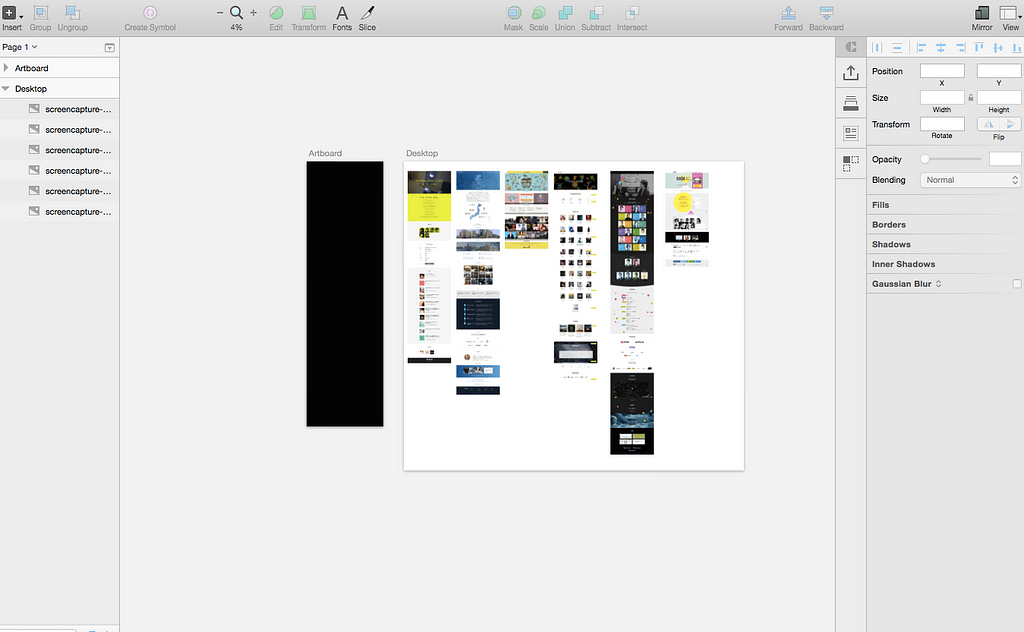
アートボードを自由に並べて作業ができるので、こんな感じで参考サイトのスクリーンショットを並べて、それを参考にしつつワイヤーフレームを描くことができるんですね。

左の黒く塗ってるアートボードがいま作っている最中のワイヤーフレームで、右に無造作に置いてあるのが参考サイト。
これを見ながら「あー、だいたいこの手のサイトの共通項はこれだな」なんてことを掴みながら作業していくことができます。超便利。
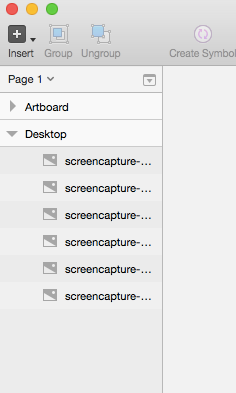
「レイヤー」の概念がある
Sketchには「レイヤー」の概念があります。そもそもベクタードローイングアプリなので、そりゃそうなんですが、これがワイヤーフレームを描くうえでも便利。

これはただキャプチャが並んでいるだけですが、込み入った図を描く必要がでてきたときにすごく役立ちます。
PowerPointっていまどれだけオブジェクトがあって、それがどことグループ化していて〜ってのが俯瞰して把握しにくいんですよね。その点でもSketchは優れています。
習得コストがほぼ0
例えば、PhotoshopやIllustratorは普通に問題なく使えるまでに結構時間がかかったりします。まあ、あれだけ教則本が出ていますしね。
けれど、Sketchはこの習得コストがめちゃくちゃ低い。誇張抜きに1日遊んでたらもう使いこなせちゃいます。
「いやもうPowerPointに慣れちゃってるし…」という方も、1日あればこの快適な環境に移行できるというわけですね。
おすすめなのはこんな感じで、ウェブサイトやアプリをトレースしてみること。これを1画面でもやれば、表現の幅がグッと増え、いろんな図が描けるようになります。

もちろん、ワイヤーフレームを描くうえではここまでやる必要はないかもしれません。
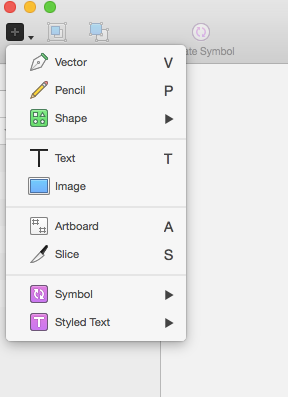
なにしろ、Sketchで新規作成するオブジェクトはたったのこれだけ。これを駆使して、UIデザイナーなんかはデザインを作っていくんですね。

これが、ワイヤーフレームを作る際にPowerPointよりSketchのほうが優れていると思う理由です。Sketchは有料で10,000円弱かかるのですが、個人的にはとても満足しています。なんなら、もっとはやく買えばよかった。
ディレクターの仕事はスピードが求められる場面が多いかと思うので、スピーディーにワイヤーフレームを作れるSketchはおすすめです。
text by shimotsu