
以前、自分のnoteのアカウントで以下の記事を書きました。
グッドデザインカンパニー代表の水野学さんの『センスは知識からはじまる』という本の感想文です。
僕はこの本に書いてある内容にすごく感銘を受けて、それ以来「つべこべいわず、まず知識をつけよう」と考えるようになりました。
センスとは何か、センスがいかに必要な時代かがわかったところで、「どうやってセンスを身につければいいか?」という本題に入りましょう。 「センスがよくなりたいのなら、普通を知るほうがいい」と述べました。そして、普通を知る唯一の方法は、知識を得ることです。 センスとは知識の集積である。これが僕の考えです。
最近、ここに書かれてあることがなんとなく身になってきたというか、直感的に分かるようになってきました。
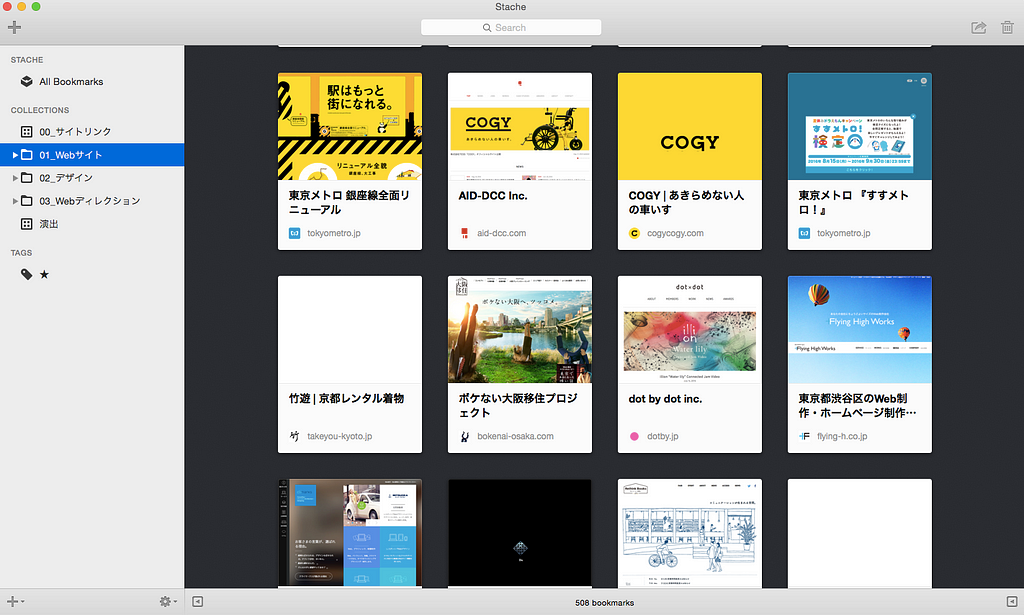
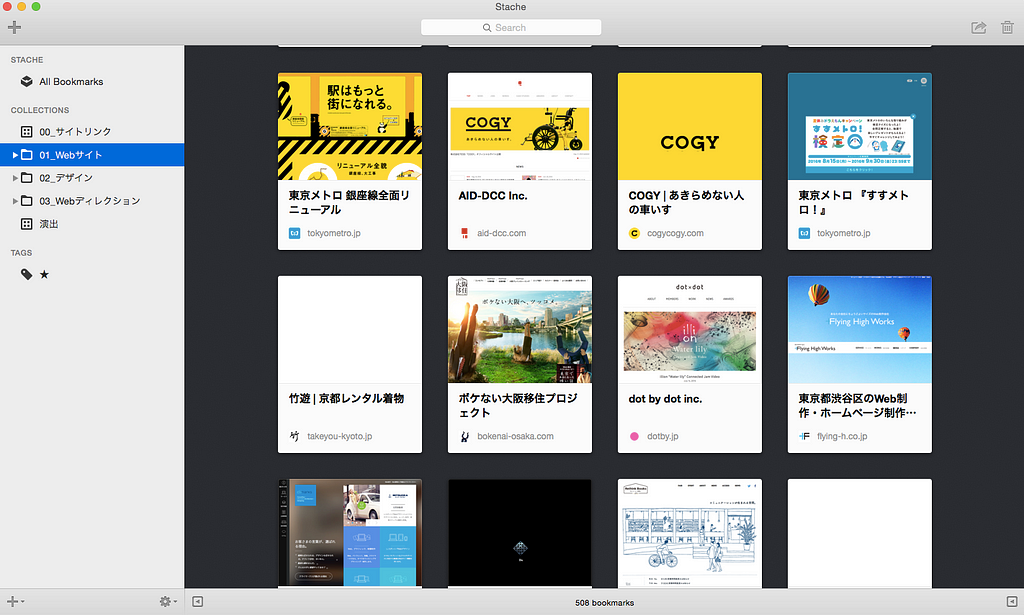
現在、ここ数ヶ月間、毎日朝の同じ時間帯に、ウェブデザインのギャラリーサイトを巡回しては、いろんなウェブデザインをとにかくアーカイブする、ということを行なっています。
Stacheというブックマーク専用の有料アプリを使って、しこしこと毎日数個ずつリファレンスを貯めています。

また、ただStacheに保存するだけでなく、日報に「今日のデザイン収集」という項目を設け、そのウェブデザインのなにが優れているのか、気に入ったのか、逆に良くないと思ったのか、などを感想もつらつらと書いています。
そうすると何が変わってくるのか。
まずは、現在のウェブデザインの潮流が分かるようになること。これは最新のデザインギャラリーを眺めているので当然といえば当然です。たくさんサイトを見ていると、はっきりと「流行」が分かるようになってきます。
また、これがもっとも大きな変化だなと感じているのですが、「共通項」を見出せるようになってきました。「このサイトのこの部分は、あのサイトのあれと似ている」というふうに、パーツや要素レベルで共通項が括れるようになるんですね。
そうして共通項が増えてくると、自然と自分のなかにデザインの引き出しが増えてきます。すると、自分たちが作る際に、そこに求められている機能とデザインがパッとイメージで結びつくんですね。この感覚がものすごく大きい。あまりいろんなウェブデザインのパターンを知らなかった頃と比べ、この能力が段違いに成長したと自覚しています。
これ、めちゃくちゃ当たり前のことを書いていてちょっと恥ずかしいくらいなのですが、「王道から外れた、あっと驚くようなイケてるもの」は結局王道の知識の積み重ねなんですね。いまそれを身をもって体験できています。
ウェブ業界でも、全く別の業界でも同じことが言えると思います。
そんな、「センス」と「知識」についての考察が鋭く書かれている『センスは知識からはじまる』、とてもおすすめです。
text by shimotsu_