主にWebの記事を読むときは、Pocketというサービスを使っています。
Pocketは「あとで読む」的な使い方や記事のアーカイブができるサービスで、TwitterやFacebookなどのSNSのタイムラインで流れてきたおもしろそうな記事は、いったんこのPocketに集約・格納し、時間があるときにがーっと読むようにしています。あとはfeedlyというRSSフィードのサービスとも連携させていて、そこでも興味のある記事は直接読むのではなく、必ずPocketを一度経由させています。
で、このPocketのなにがいいかと言うと、記事を一時的に格納・アーカイブというメインの機能以外の点では、「デザインがミニマルで読みやすい」という点が挙げられます。
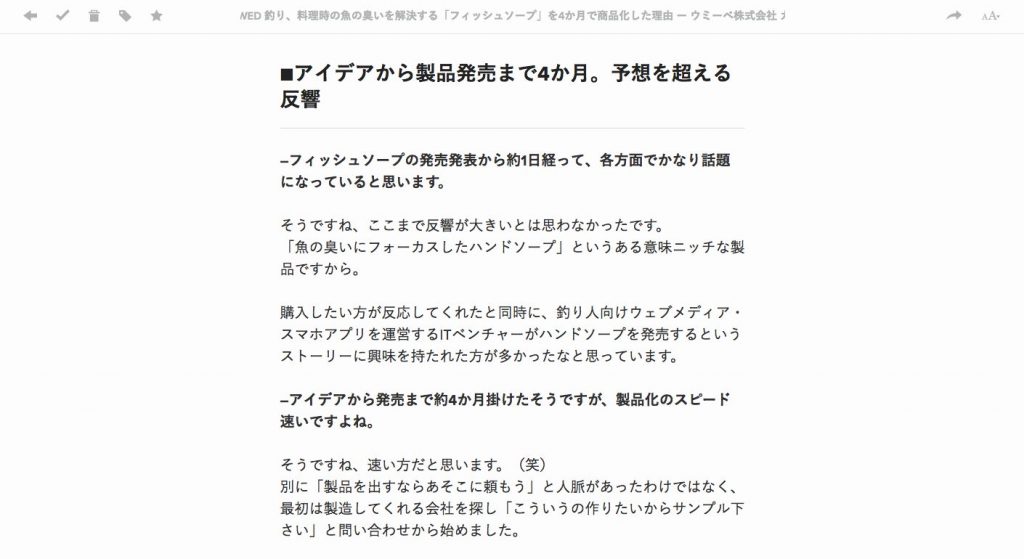
以下は、とある記事をPocket内で開いたようすなのですが、1カラムで、背景もシンプルなグレー、テキストのフォントサイズも大きすぎず小さすぎず適切、ヘッダの上には記事がどこまで読まれたかわかるインジケータ、などなど、シンプルかつ機能的ですごく記事が読みやすいんです。なので、Pocketから元サイトに飛んで読むこともできるのですが、多くの場合、僕はこのPocket上で読むのを完結させてしまいます。

(※この記事を配信しているメディアのデザインより、Pocketのデザインの方がすぐれているということではありません。これはあくまで一例です。)
これって、よくよく考えると記事の元となるメディア側のデザインの敗北だと思うんですよ。敗北とか言うと大げさか。まあでも、少なくとも「Pocketの方が読みやすい」と評価してしまっているわけです、僕の中では。
もちろん、Pocketはそういうサービスなので、記事ページのUIにはすごく力を入れているはず。それは間違いなく、そうでしょう。なので、僕のような行動を取るユーザをどんどん増やしていきたい、というのがPocketの目指すありかたなんだと思います。
で、逆にいうとPocketから元サイトに飛びたくなるサイトというと、(1)記事ページがPocketより読みやすい(機能的メリット)、(2)Pocketより、「読みたい」と思わせるデザインになっている(情緒的メリット)のいずれかだと思うんです。けれど、(1)はさっき書いたように、シンプルに記事ページをPocket以上に読みやすいデザインにするのはなかなか難しい。なので、多くのサイトが目指すのは(2)なんじゃないでしょうか。
「Pocketで読んでも良いけど、せっかくなら元サイトで読みたい」、とそう思わせること。言うのは簡単ですが、これを体現するのはすごく大変なことだと思います。まさにそれこそが、多くのメディアがつくりあげたい世界観、ブランドだから。ここを突き詰めることこそが、メディアプロデューサー、メディアのアートディレクターの仕事なのでは?とすら思います。コンテンツはPocketで読んでも、元サイトで読んでも得られる情報は同じなので。
個人的に、Pocketよりも元サイトで読みたいと思う記事をつくっているメディアは、『Wired』、『BAMP』、『ジモコロ』、『FUZE』、『灯台もと暮らし』、『Qetic』、『UX MILK』あたりですかね。これらは、Pocketでは読まずにちゃんと元サイトで読んでる気がします。逆に、それ以外のサイト、特にページ分割が異常に多いサイトとか、ごちゃごちゃしているサイトへは行かずにPocket上で読むことが多いです。