たまには技術的なお話を。
最近弊社で公開したWebコンテンツ案件だと、例えば、
友人と交わされるLINE風のやりとりに答えると、自分と似ているKBCC(鹿児島情報ビジネス公務員専門学校)卒業生を教えてくれる「未来知図 (https://kbcc.ac.jp/mirai/)」というサイトだったり。

自分の年齢 / 性別、親と会う頻度 / 仲の良さ を入力すると、それらのステータスに対して適切な親孝行を提案してくれる「親孝行メーカー(http://www.hibiyakadan.com/oyakoko/)」というサイトなどがあります。

こうしたサイトはどちらも、トンマナしかり企画内容しかり、THE ラッキーブラザーズとも言うべき十八番的な仕上がりとなっています。やっぱり、こういう傾向のWebサイトをお願いされることは多いです。
さて、このようなゲーム / スロット / 診断といったWebサイトを数多く作る上で、弊社は必ず開発環境として用意するものがあります。それはズバリ…、Google Spread Sheetです。
Google Spread Sheetを使うと言っても、単にタスク管理として使うわけではありません。Webサイトの裏側に必要なデータを保持するために用います。
つまり、スプレッドシートに記述したデータをWebサイトからAPIで取得する目的で使うのです。
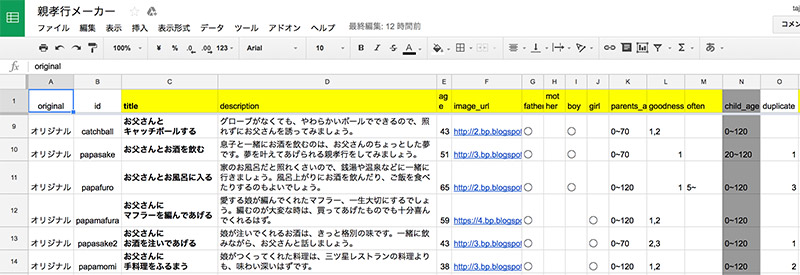
例えば、親孝行メーカーのSpread Sheetをチラ見せするとこんな感じ。

このように裏側のデータをエンジニアのみならず、ディレクターやデザイナーも簡単に編集できる仕組みを早い段階で構成しておくことで、全員がコンテンツに対して対等に向き合うことができます。
開発チーム内でありがちなのが、こうしたコンテンツデータをエンジニアがjsonなどで管理しているので、データを更新するためにはエンジニアに一声かけなきゃいけない…といったケース。こうなってしまうと、どうしてもメンバー全員がコンテンツを自分事化しづらいですよね。なのでこうした仕組みづくりは重要だと思っています。
そして何より、この仕組みの更に良いところは、サイトを公開した後からでも内容を簡単に微調整することができるところ。こうしたゲーム的なコンテンツだと、ユーザの動きが想定していたケースとは外れてしまうこともしばしば。そんなときにはユーザの反応を見ながら、このシートを逐一調整することで、うまくハマる方向に軌道修正したりします。
僕らの請けるWebサイトは一風変わった内容が多いので、こうした独自のノウハウが蓄積されていたりします(笑)。どこかで誰かの参考になるかもしれないので、今後はちょこちょここうした技術Tipsも紹介していこうと思います。
★ 今回紹介した2つのWebサイト、まだ遊んでいない方は是非遊んでみて下さいね。
未来知図 (https://kbcc.ac.jp/mirai/)
親孝行メーカー(http://www.hibiyakadan.com/oyakoko/)