メルマガやTwitterでもご紹介させていただきましたが、せっかくなのでブログでも紹介させてください。先週一週間、鹿児島高専の学生が夏休み期間を利用して1週間だけLucky Brothers & co. にインターンシップに来てくれました!
思えば鹿児島に事務所を移してから早々に鹿児島高専にはインターンシップ募集の挨拶に伺っていたので、それから早速最初の夏休みにインターンに応募してくれる学生がいてくれたことに、まずは嬉しい気持ちです。
今回は、いきなり業務を手伝ってもらうという形ではなく、まずはWebのプログラミングについて触れてもらって、自分で考えたアイデア作品を習作として完成させるまでをゴールとする一連のカリキュラム形式を採用しました。具体的には、HTML, CSS, JavaScript、そしてHTML Canvasの基礎的な部分を逐一レクチャーしながら、各々で考えてもらったアイデア作品をCodepen上で制作してもらうというもの。
僕の中では、高専生ということもあり技術面での心配はなかったものの、正直アイデアの部分で苦戦するかなと思っていました。ところがどっこい、ふたを開けてみると二人共すごく面白いアイデアをインターンシップが始まる前から予め考えてくれていました。今回は彼らのアイデア作品についてこの場で紹介させてください。
一人目はこちら、高専4年の角さんの作品。
============================================
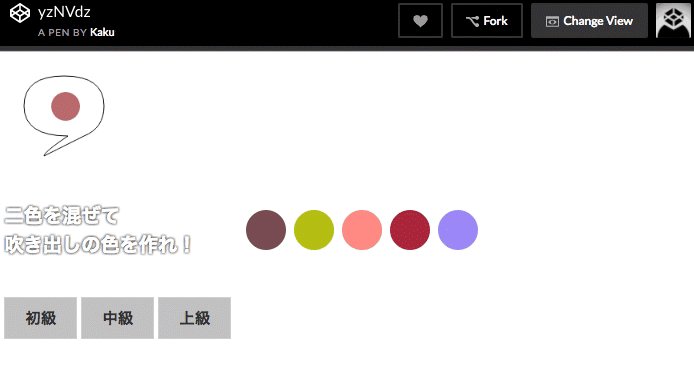
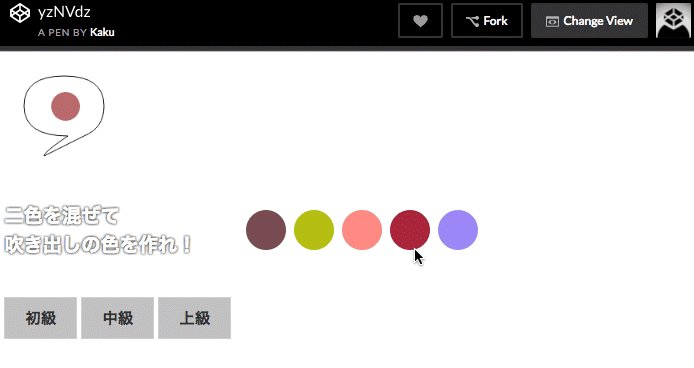
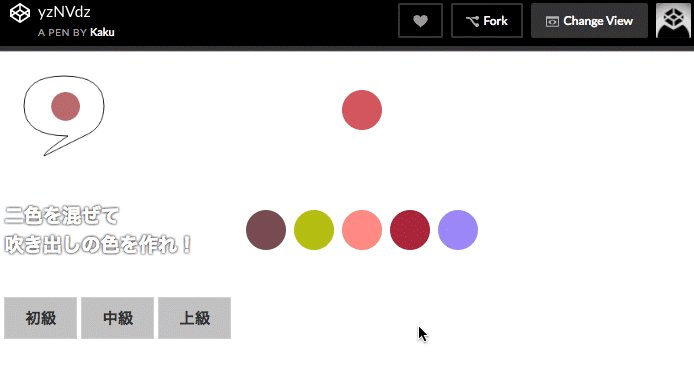
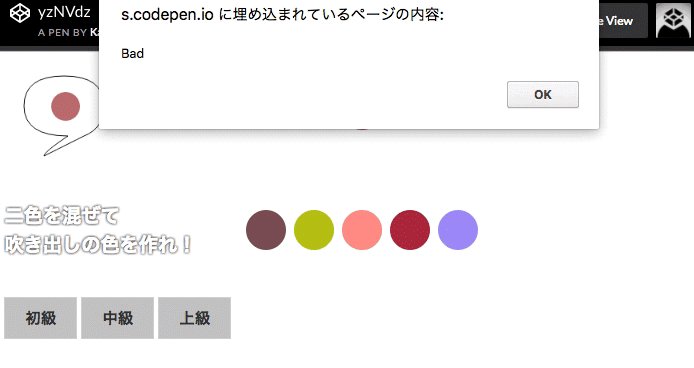
タイトル「混色あてゲーム」
ルール:とある “正解の色” が問題として提示されるので、選択肢にある複数の色の中から2つを選んで混ぜ合わせ、その色を完成させよ!
https://codepen.io/kakuamane/full/yzNVdz

いかがでしょう?ありそうでなかった感。僕はかなり面白いと思いました!
この面白さは、やってみてわかる面白さだと思います!意外と難しい。
是非お試しあれ。
============================================
そして二人目、同じく高専4年の平野くんの作品。
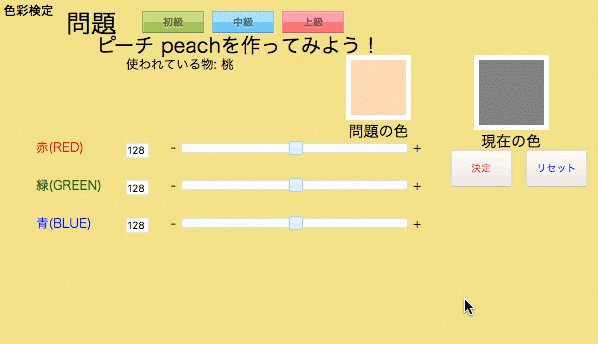
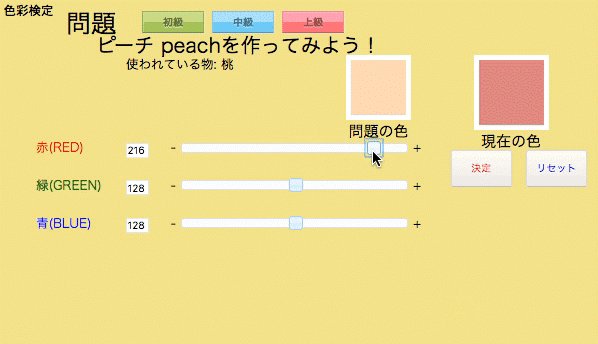
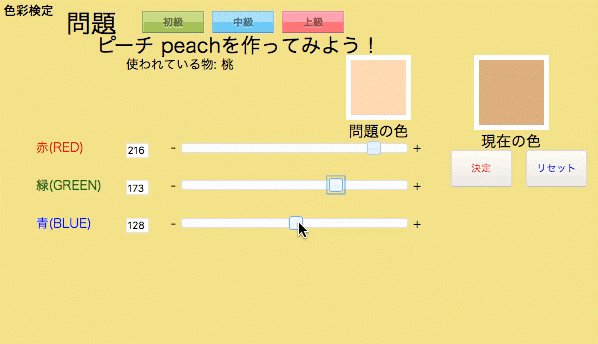
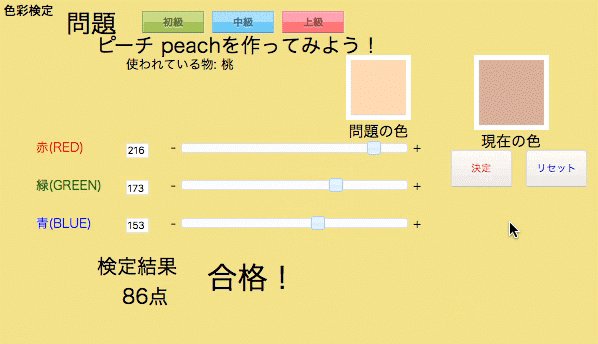
タイトル「色彩検定」
ルール:とある ”正解の色” が問題として出されるので、その色になるようにRGBのバーを調整して当てよ!
https://codepen.io/shota06/full/WZNywG
(スマホでは遊びづらいです。パソコンからご覧ください)

初級では問題の色を提示してくれるので親切ですが、中級以上は問題の色や現在の色が非表示になり、どんどん難しくなっていきます。
素人には初級が丁度良いです(笑)
回答を間違ったときでも、じゃあその色は何色に近いのかを教えてくれるという親切機能も付いてる。
こちらも是非お試しあれ。
============================================
2名ともたまたま色繋がりのものを作ってくれましたが、いまは体育祭に向けて櫓絵を描いている真っ只中だからかなぁ(笑)と話していました。
Webプログラミングは実装した内容が目に見えるかたちで即座に反映されるので、システムを組むプログラミングとはまた全然違った面白さを味わうことができます。今回の経験をきっかけにして、彼らが少しでもWebプログラミング、引いてはクリエイターという職種に興味を持つきっかけになってくれたら嬉しいなと思っています。