このブログはWordPressを使って書かれているのですが、最近ちょっと管理画面の使い方を工夫しております。
その方法がわりとオススメなので、ちょっとメモがてらご紹介します。わりと普遍的なメソッドかと思います。
そのメソッドが、「WordPressの編集画面をスマホサイズの幅にする」というもの。
そもそも、このブログはスマホからの閲覧が多いのですが、PCでWordPress上で記事を執筆をすると、スマホで見た際に思わぬところで改行されていたり、逆に改行されていなかったりするのです。
なので、スマホでプレビューしながらちょこちょこ改行位置を修正したり、文章を区切ったりしていました。
以外とPCで書くのが好きな人は気づかないのですが、PCでちょうどいい改行のポジションってスマホでのそれと一致しないんですよね。PCビューだとすっきりしているけど、スマホでは文字がだーっとびっしり埋め尽くされている、なんてケースは山ほどあります。いま意図的に改行をつけていないのですが、たぶんこの段落はスマホで見た時にかなりぎゅっとしていてすごく読みづらいんじゃないでしょうか、どうですか?
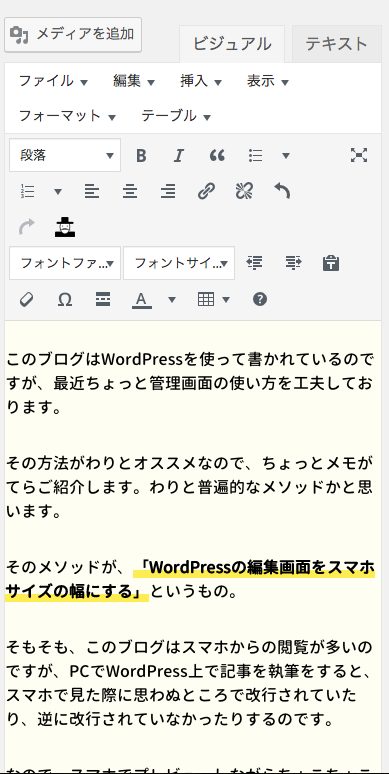
そこで思いついたのが、「書くときにエディターの表示をスマホサイズにすればいいのでは?」ということ。イメージ湧かない方もいると思うので、実際の様子を貼るとこんな感じ。

このように、記事の執筆/編集画面時にブラウザの横幅をぎゅーっと絞ると、WordPress管理画面の仕様で幅に応じてレイアウトが変更になり、スマホの レイアウトっぽくなります。
スマホで見たときは、実際に管理画面上で表示されている状態と一致するので、わざわざプレビューで確認・調整という面倒な手間が省けるわけです。
おそらく、多くのブログにおける閲覧されているデバイスはスマホ・タブレット>PCとなっていると想像するので、記事のスマホビュー最適化はけっこう効果あるんじゃないかと思います。
気になる方は試してみてください。